Missed UX data means missed sales.. Go real time!
Just a 0.1-second boost in site speed can elevate conversions by 8.4% and grow basket size by 9.2%. RUMvision provides real-time data on user experiences and Core Web Vitals, guiding you on where to optimize.

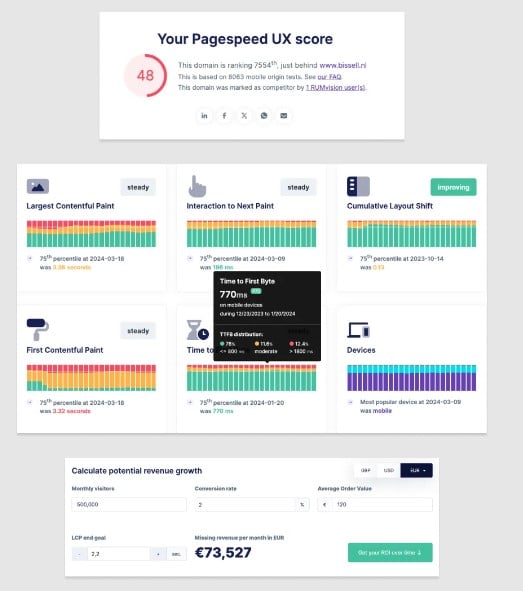
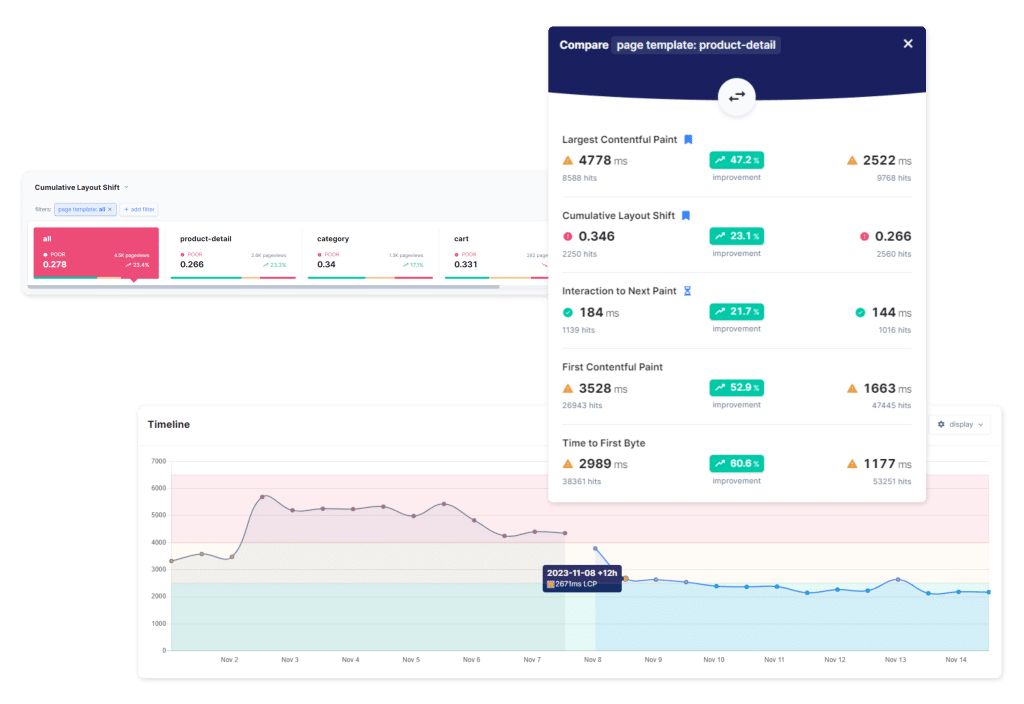
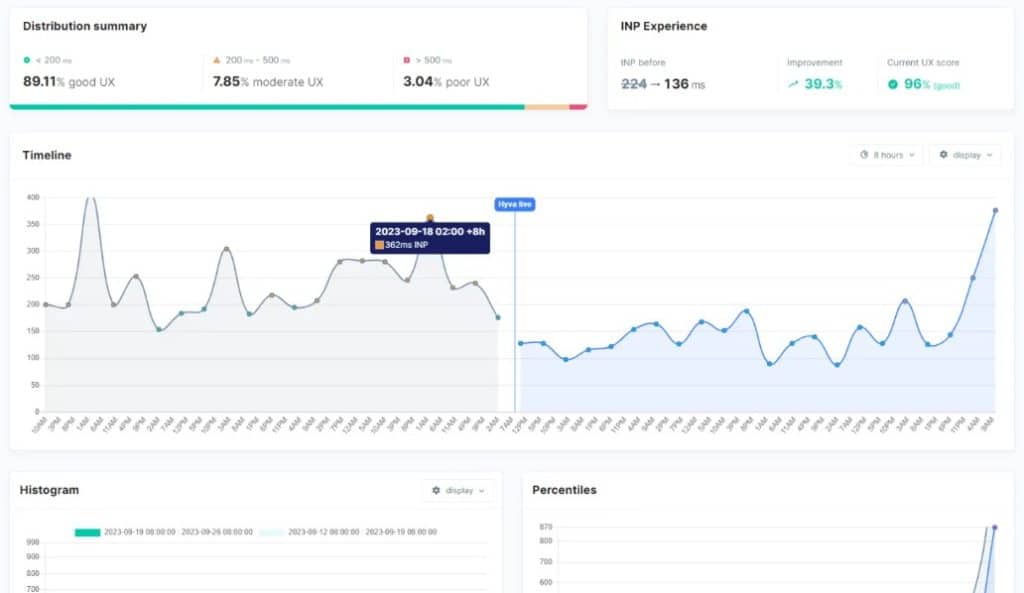
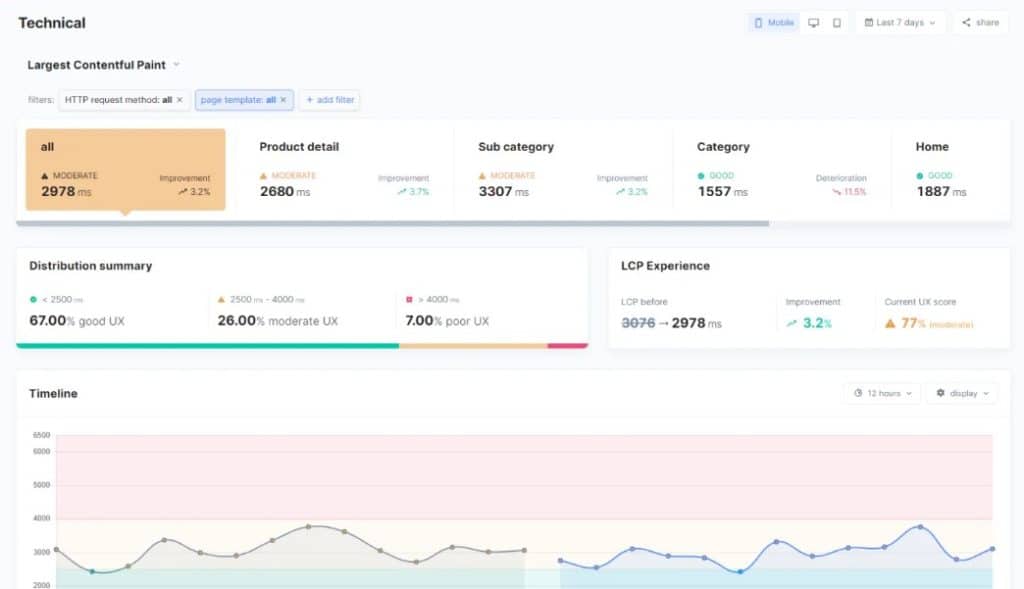
Keep track of page speed trends
Track performance over time and tell a story with the trends in your data. Did your website get faster or did it slowdown?

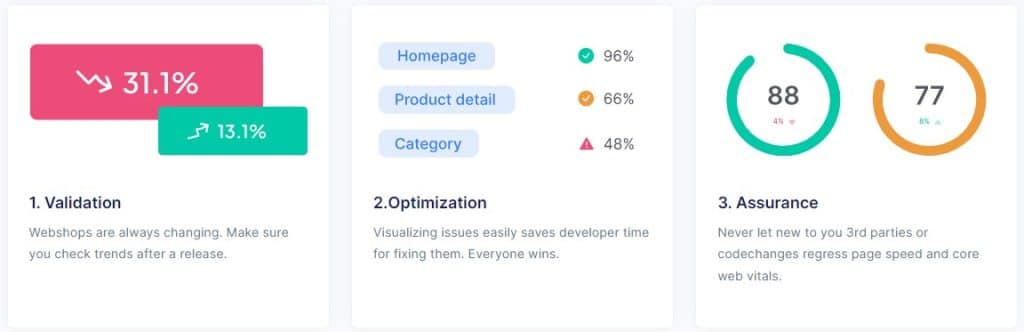
3 reasons why you need real user monitoring

Built for teams that won’t settle for slow
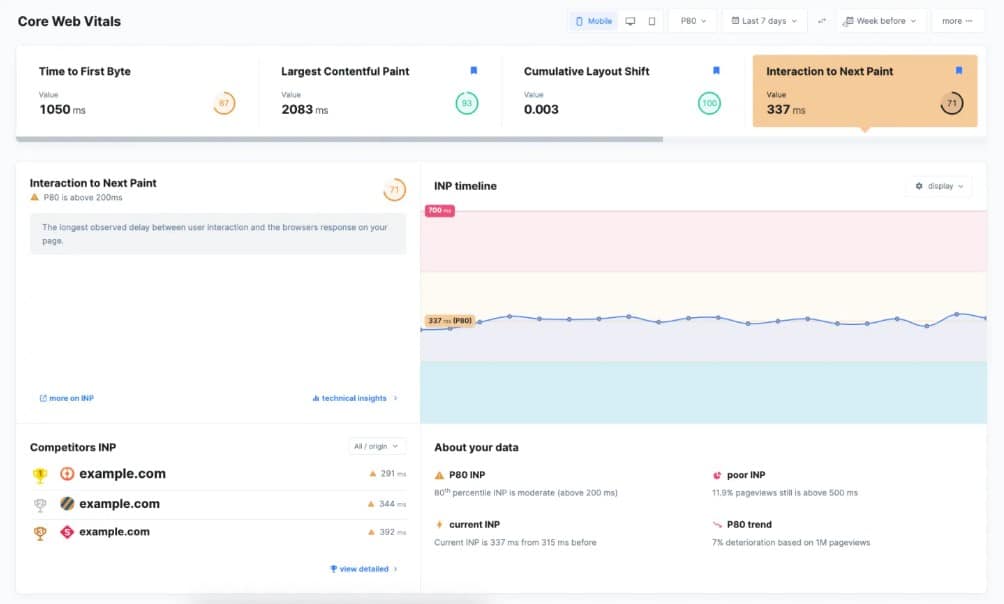
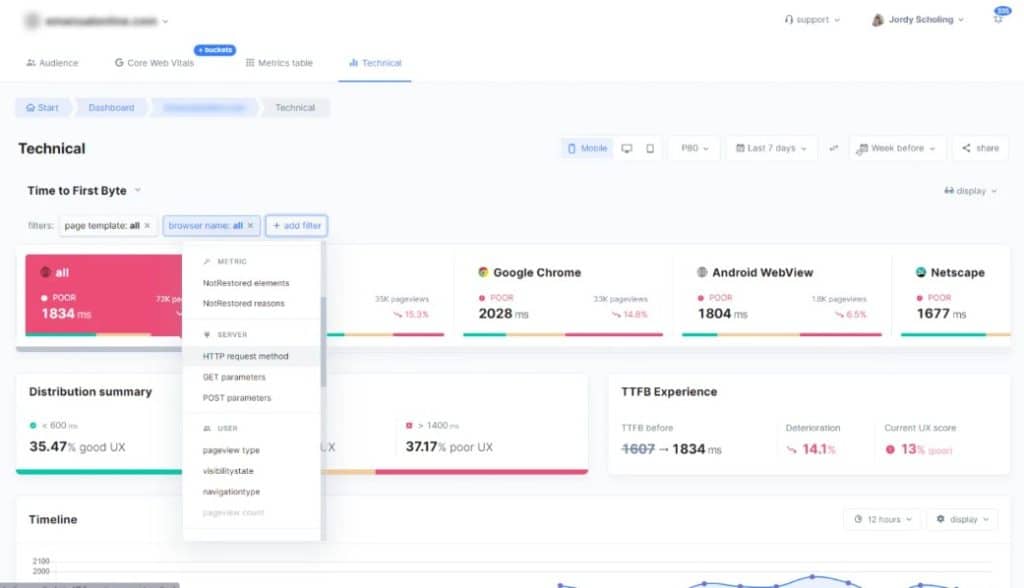
Tired of Core Web Vitals’ 28-day delay and Lighthouse’s lack of real-world insights? With RUMvision, you get immediate, actionable data of your own eCommerce site. With 1 simple snippet, you have the solution to empower your team to improve UX and site speed effortlessly.
As a product owner you are able to:
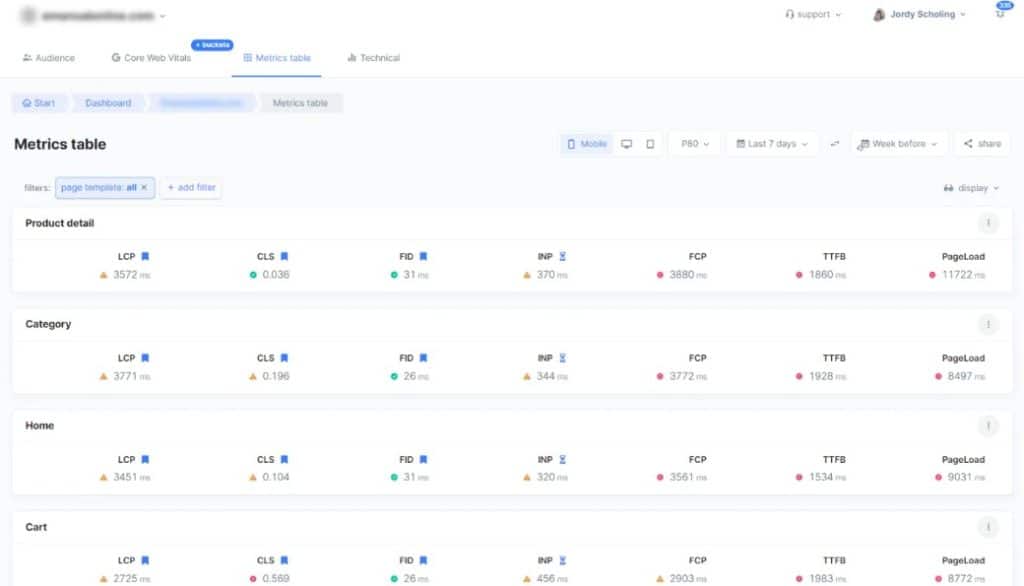
- Monitor Core Web Vitals without the 28-day delay
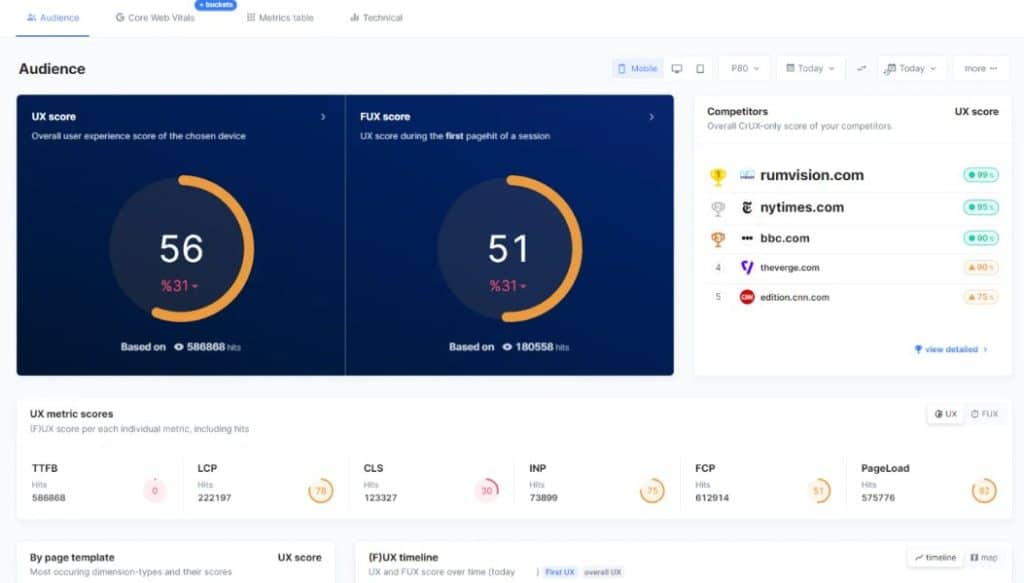
- Benchmark your CWV metrics against your competitors
- Understand your real users and their conditions
- Quickly address page speed issues with your team
- Evaluate 3rd-party tool performance impacts
- Track UX for campaigns and landing pages.

As a developer you are able to:
- Monitor Core Web Vitals by template in real-time
- Use filters for precise performance issue identification
- Add custom timing to highlight specific problems
- Analyze direct and 3rd-party JavaScript execution effects
- Manage to-dos, annotate, and evaluate CWV impact on releases

As an agency you are able to:
- See the UX scores of all your domains in one simple dashboard
- Add page speed into your processes
- Make sure your clients stay fast
- See the performance impact of the latest deploys
- Beat other agencies on the page speed game

As a sitespeed expert you are able to:
- Easily get the right real time UX data for your clients
- Add custom, server, and element -timing
- Observe and analyze your work
- Join RUMvision’s experimental trials, like LoAF (via Google)
- Deep-dive into anything site speed related

As a SEO/ SEA marketeer you are able to:
- Monitor Core Web Vitals without the 28-day delay
- Benchmark your CWV metrics against your competitors
- Understand your real users and their conditions
- Quickly address page speed issues with your team
- Evaluate 3rd-party tool performance impacts
- Track UX for campaigns and landing pages.

RUMvision’s Core Web Vitals tools
Get started with one of their free Core Web Vitals tools and have a starting point.